Drawstory - Продукт и ui/ux дизайн приложения с ИИ для генерации раскадровок.
о проекте
DrawStory – это платформа, которая позволяет художникам и креативным командам мгновенно генерировать сториборды, редактировать их в нашем редакторе, совместно работать с коллегами и презентовать клиентам.
чем я занималась
В рамках работы над DrawStory я проводила исследование и анализ конкурентов, разработала несколько версий MVP. Параллельно проводила тестирование на пользователях и интервью для выявления оптимальных решений. Финализировала реализацию ключевых функций: комментариев, уведомлений, страницы презентации и остальных служебных страниц. Создала дизайн-систему и UI Kit для обеспечения целостности и масштабируемости продукта. Занималась веб-дизайном и продвижением продукта. Моя задача заключалась в том, чтобы создать удобный пользовательский опыт и сделать процесс работы со сторибордами максимально эффективным.
что в кейсе
миссия для пользователя
ключевая проблема
цель в мире бизнеса
исследование
гипотезы и черновые макеты
реализация и успехи для бизнеса
выводы и что бы хотелось улучшить
ключевая проблема
Традиционное создание сторибордов – это долгий и трудоемкий процесс, требующий значительных временных затрат на ручной рисунок, правки и финальное оформление.
Существуют цифровые альтернативы, но они сложные в освоении и имеют сжатый функционал.
Поэтому основной задачей DrawStory стало создание интуитивно понятного редактора, который не перегружает пользователя когнитивной нагрузкой и позволяет быстро превращять текст в картинки.
Существуют цифровые альтернативы, но они сложные в освоении и имеют сжатый функционал.
Поэтому основной задачей DrawStory стало создание интуитивно понятного редактора, который не перегружает пользователя когнитивной нагрузкой и позволяет быстро превращять текст в картинки.
цель в мире бизнеса
Продукт ориентирован на профессионалов из различных креативных индустрий, которым важно быстро и эффективно визуализировать сценарии. Это:
Кинопроизводство и анимация – продюсеры, режиссёры и сценаристы могут оперативно создавать сториборды для фильмов, рекламных роликов и анимационных проектов, ускоряя процесс препродакшена.
Геймдев – игровые студии используют сториборды для разработки кат-сцен, геймплейных механик и сценариев, оптимизируя процесс взаимодействия между дизайнерами, сценаристами и разработчиками.
Креативные агентства – маркетинговые и рекламные команды могут быстро визуализировать идеи и концепции для презентаций, согласования с клиентами и командной работы.
E-learning – образовательные платформы и преподаватели используют сториборды для создания интерактивных обучающих материалов, улучшая подачу контента.
Кинопроизводство и анимация – продюсеры, режиссёры и сценаристы могут оперативно создавать сториборды для фильмов, рекламных роликов и анимационных проектов, ускоряя процесс препродакшена.
Геймдев – игровые студии используют сториборды для разработки кат-сцен, геймплейных механик и сценариев, оптимизируя процесс взаимодействия между дизайнерами, сценаристами и разработчиками.
Креативные агентства – маркетинговые и рекламные команды могут быстро визуализировать идеи и концепции для презентаций, согласования с клиентами и командной работы.
E-learning – образовательные платформы и преподаватели используют сториборды для создания интерактивных обучающих материалов, улучшая подачу контента.
исследование
У самурая нет цели - только путь /
ну или как я составила USER FLOW
ну или как я составила USER FLOW
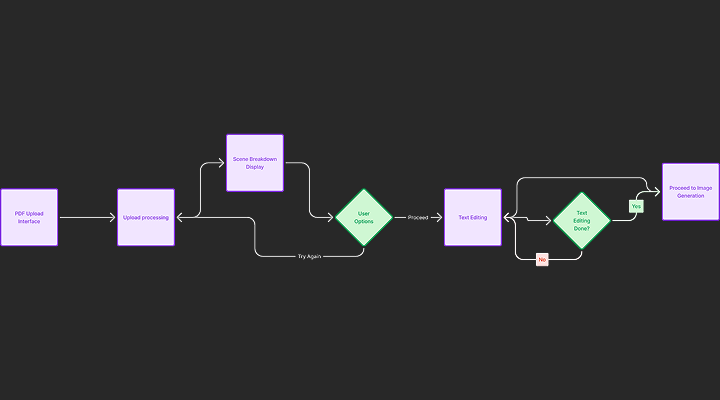
Хоть я и входила в целевую аудиторию продукта, для более глубокого понимания пользовательского опыта я решила начать исследование с построения user flow. Я отмечала ключевые действия и фиксировала не только то, что происходит со стороны пользователя, но и как это реализовано с точки зрения разработки.
Основу продукта составляли три модели ИИ, каждая из которых выполняла свою задачу, напрямую связанную с ключевыми точками взаимодействия пользователя с продуктом.
Основу продукта составляли три модели ИИ, каждая из которых выполняла свою задачу, напрямую связанную с ключевыми точками взаимодействия пользователя с продуктом.

Script Upload Functionality (Model 1)

Script/Text to Image (Model 2)

Editing Objects within Images (SAM API Integration)

Object Generator (Model 3)

Самая первая версия flow
Со временем user flow значительно усложнился, но на этапе первоначального исследования в сжатые сроки он дал мощный старт. Для каждой ключевой функции продукта также были разработаны отдельные детализированные user flow.
Изучение поведения / паттерны
После создания user flow я начала больше общаться с ИИ-артистами и аниматорами, которые привыкли работать со сторибордами. Я не только слушала их, но и наблюдала за их процессами. Иногда я просила выполнить небольшие задачи (5–10 минут) любыми удобными средствами, чтобы изучить их привычки.
Что удалось выяснить?
Пользователи предпочитали темный интерфейс, так как на нем было легче различать цвета и штрихи, а также редактировать их.
Скругленные элементы в интерфейсе вызывали больше доверия и казались удобнее.
Все хотели работать в команде, иметь доступ к истории версий, удобную систему комментариев и получать уведомления.
Важно было отследить частые движения и использование инструментов (например, кнопка отмены или регенерации), а также то, как пользователи искали их в интерфейсе.
Что удалось выяснить?
Пользователи предпочитали темный интерфейс, так как на нем было легче различать цвета и штрихи, а также редактировать их.
Скругленные элементы в интерфейсе вызывали больше доверия и казались удобнее.
Все хотели работать в команде, иметь доступ к истории версий, удобную систему комментариев и получать уведомления.
Важно было отследить частые движения и использование инструментов (например, кнопка отмены или регенерации), а также то, как пользователи искали их в интерфейсе.

Быстрые заметки при общении с пользователями

Анализ рынка и конкурентов.
Этапы составления опыта пользования от сайта до продукта.
Этапы составления опыта пользования от сайта до продукта.
Чтобы глубже понять сильные и слабые стороны продукта, мы создали детализированные прототипы, добавили анимации и оформили всё в презентацию. Затем в режиме реального времени пользователи выполняли несколько ключевых действий, а мы наблюдали за их поведением и ориентацией в интерфейсе.

Базовый прототип. 4 ключевых точек взаимодействия.
гипотезы и прототипы
Перед мозговым штурмом я детально изучила пользовательский флоу и прошла по аналогичному пути в продуктах конкурентов и смежных сфер. Это помогло собрать обширную базу референсов, проанализировать неудачные решения и определить, что работает хорошо и почему.
При создании дизайна у меня уже было глубокое понимание специфики сферы, что позволило быстро и точно разрабатывать концепты. Они отличались от конкурентов, но при этом эффективно решали проблемы пользователей.
При создании дизайна у меня уже было глубокое понимание специфики сферы, что позволило быстро и точно разрабатывать концепты. Они отличались от конкурентов, но при этом эффективно решали проблемы пользователей.

Пример сбора и анализа референсов по определенным категориям
Фишки, которые сразу завоевали любовь пользователей на стадии тестирования:
1. Функционал табов – удобное переключение между проектами и быстрый доступ к кнопке "Домой".
Изначально мы предложили отображать в табах и тип файла (генерация, редактор, презентация и т. д.), что оказалось интуитивно понятным и не вызвало вопросов у пользователей.
Этот паттерн, позаимствованный из браузеров, операционных систем и графических редакторов, значительно упростил работу с несколькими проектами одновременно. А именно этого больше всего не хватало пользователям.
Изначально мы предложили отображать в табах и тип файла (генерация, редактор, презентация и т. д.), что оказалось интуитивно понятным и не вызвало вопросов у пользователей.
Этот паттерн, позаимствованный из браузеров, операционных систем и графических редакторов, значительно упростил работу с несколькими проектами одновременно. А именно этого больше всего не хватало пользователям.

Боковая панель, меняется в зависимости от действия со сценой
(Не оставили, так как многослойно, занимает много пространства на экране и тяжело воспринималось пользователями, как боковая панель навигации)
(Не оставили, так как многослойно, занимает много пространства на экране и тяжело воспринималось пользователями, как боковая панель навигации)

В целом это удобное решение, но оно занимало слишком много пространства. Кроме того, сложная система открытия/закрытия табов добавляла лишнюю многослойность. Мы решили оставить концепцию, но упростить ее, чтобы интерфейс оставался легким и интуитивным.

Финальный вариант табов. Все остались довольны.
1) Вместо классических комментариев с текстами или фотографиями я предложила создать умный указатель, который будет выделять определённую область на сгенерированной картинке и добавлять в комментарии превью фотографии. Таким образом, уменьшается количество кликов для поиска редактируемого места командой.

Прототип “умных” комментариев.
Однако, из-за ограниченных ресурсов и времени было решено пока оставить стандартные комментарии и вернуться к этой фишке, когда появится финансирование. Вот как это выглядит.

Финальный вариант комментариев.
Одной из уникальных особенностей продукта является Scene Break, где текст пользователя делится на несколько фрагментов, каждый из которых превращается в промт для кадров. Для каждого фрагмента доступен выбор угла генерации. Важно было учесть удобство выбора вариантов и быстрое восприятие названий, поскольку эта функция новая и пока не распространена.
video - how it works
Было решено создать выпадающий список (dropdown) и поместить фотографии стилей для быстрого ориентирования, при этом оставив дефолтный вариант, когда ИИ сам выбирает угол в зависимости от контекста.
video - how it works
Также нужно было добавить функцию выбора типа проекта, при этом отделив логику разбивки сцен и выбора угла. Я предложила вынести выбор типа проекта на отдельную страницу, что в дальнейшем, в ходе анализа, показало более 80% успешного понимания функции и ускорение процесса генерации.

3) Предложение — показывать страницу презентации в нескольких форматах, сохраняя традиционный формат сторибордов (сетка) и добавляя современный формат крупного просмотра на весь экран. Переход между ними происходит легко и удобно.
В версии широкоформатного просмотра также доступна функция автоплея, что помогает лучше визуализировать и представить будущий фильм, как для членов команды, так и для заказчика.
В версии широкоформатного просмотра также доступна функция автоплея, что помогает лучше визуализировать и представить будущий фильм, как для членов команды, так и для заказчика.

storyboard - list view

storyboard - grid view

storyboard - animation view
реализация и успехи для бизнеса
За первый месяц после запуска MVP DrawStory привлек более 500+ пользователей, что подтвердило высокий интерес к продукту и удобство пользования! Также:
Пользователи сгенерировали более 10,000 кадров, сцен и раскадровок на платформе DrawStory.ai, что демонстрирует активное использование сервиса.
Стартап получил возможность участвовать в акселерационной программе PLUG AND PLAY, что стало важным шагом для развития проекта.
Проект был представлен на нескольких конференциях, где вызвал интерес у представителей индустрии. И также начал взаимодействие с крупными местными и зарубежными компаниями.
Пользователи сгенерировали более 10,000 кадров, сцен и раскадровок на платформе DrawStory.ai, что демонстрирует активное использование сервиса.
Стартап получил возможность участвовать в акселерационной программе PLUG AND PLAY, что стало важным шагом для развития проекта.
Проект был представлен на нескольких конференциях, где вызвал интерес у представителей индустрии. И также начал взаимодействие с крупными местными и зарубежными компаниями.
выводы и что бы хотелось улучшить
Хотелось бы уделить больше времени аналитике и исследованию всех фишек продуктов с ИИ, а также больше внимания уделить UI и поработать над систематизацией интерфейсов. Хотя были составлены UI-киты и дизайн-система, я наблюдаю много нарушений визуальной логики, которые можно было бы исправить.
Ну а сам проект можно посмотреть и протестировать здесь!
Ну а сам проект можно посмотреть и протестировать здесь!
You like it? Soo, let’s connect! I’m always open to talk, create, and collaborate.
Based in Armenia
All rights reserved
You like it? Soo, let’s connect! I’m always open to talk, create, and collaborate.
Based in Armenia
All rights reserved